Introduction
When I first started playing around with HTML, I couldn't understand why there was no functionality to draw shapes and non-horizontal lines. It was only a couple of years later that I discovered VML (soon to be replaced by SVG). Don't get me wrong, HTML is an incredibly powerful GUI tool, but with the advent of vector graphics for the web, its power grows exponentially.
Overview
VML (vector markup language) is the technology that allows developers to draw directly onto an HTML page as if it were a GDI canvas. The syntax is made up of 2 parts: markup and code. These are mutually exclusive. Unfortunately, possibly due to a very slow adoption rate, the VML object model is poorly documented and rarely used in samples (here too). In order to use VML, you need to ensure that the IE5.0 install included the VML plugin. Here's a really basic VML shape.

Want to get a complete sample going on your machine? Firstly, you'll need to "import" the namespace into you HTML page:
<html xmlns:v="urn:schemas-microsoft-com:vml">
Next, you'll need to add a new
behaviour to the page:<style>
v\:* { behavior: url(#default#VML); }
</style>
That's it. It won't do anything, but it makes your page VML-aware. This base code will be presumed for the rest of examples. Try adding this anywhere within the
<body> tag:<v:roundrect style="width:150pt;height:50pt"/>
Note that valid XML syntax applies. If you don't adhere to this axiom, then the page could display unpredictably and make debugging very tedious. The actual VML markup is pretty self-explanatory and human-readable (a general goal of the XML standard). Note the
v: tag-prefix, this specifies to the IE rendering engine that theroundrect tag in this case is to be handled differently to other tags.Detailed view:
So, what's the point? One of the advantages of VML is its minute size when compared to images. Depending on the type of webplications you design, this could be reason enough. Also:
- ability to alter styles(colors, etc...) at after-load time.
- ability to engage dynamic scripts. (explained later)
So, hopefully, you can see that VML is more than just a distorted 1x1 pixel image. Here's the code for the famous diagonal line that I wanted to do in HTML for so long:
<v:line from="10,10" to="100,100"/>
The code is really neat and simple (albiet for simple shapes). For this type of shape, a
from(x,y) to(x,y) co-ord syntax is used. The above samples are probably enough for most simple web graphics, but let's dive into some more.
Try this:
<v:oval style="position:absolute;top:100;left:100; width:150pt;height:50pt" fillcolor="green"/>
Same concept, just a different shape. Note the all too familiar
style tag attributes.
Here's a sample that uses a bunch of different shapes.
<v:line strokecolor="red"
strokeweight="2pt" from="100pt,100pt" to="200pt,150pt">
<v:stroke endarrow="diamond"/>
</v:line>
<v:line strokecolor="yellow"
strokeweight="2pt" from="100pt,100pt" to="50pt,100pt" >
<v:stroke endarrow="classic"/>
</v:line>
<v:line strokecolor="blue"
strokeweight="2pt" from="100pt,100pt" to="120pt,120pt" >
<v:stroke endarrow="block"/>
</v:line>
<v:line strokecolor="black"
strokeweight="2pt" from="100pt,100pt" to="150pt,200pt">
<v:stroke endarrow="none"/>
</v:line>
<v:line strokecolor="green"
strokeweight="2pt" from="100pt,100pt" to="200pt,85pt">
<v:stroke endarrow="oval"/>
</v:line>
<v:line strokecolor="green"
strokeweight="2pt" from="100pt,100pt" to="200pt,100pt">
<v:stroke endarrow="open"/>
</v:line>
<v:oval style="width:100pt; height: 50pt" fillcolor="pink" />
<v:curve from="10pt,10pt" to="100pt,10pt" control1="40pt,30pt" control2="70pt,30pt"></v:curve>
<v:rect id=myrect fillcolor="red"
style="position:relative;top:100;left:100;width:20;height:20;rotation:10">
</v:rect>
As foreign as it seems (to most), using comments in HTML might be a really good plan here.
One of the awesome things about VML as a graphics tool is that ALL paint events are handled for you. Try minimising the browser or "un-maximise" it and move a part of it off the edge of your screen and out again. It repaints on it's own - and with no noticable performance penalty! This is a massive bonus for those graphics guys out there.
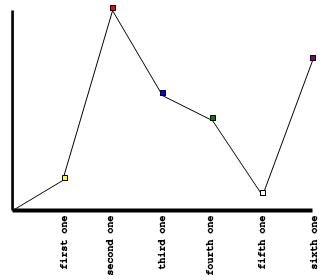
What about a real world use? Here's the output from a graphing engine I supposedly work on during bouts of insomnia.

A huge bonus that this approach has over the standard "let-the-server-make-a-gif" idea, is that the client (browser) can alter the shapes at the client's will. I achieve this by giving each applicable shape an id and use inline event-handlers to setup how
mousedown, mousemove and mouseup events are handled. After that it's just a matter of implementing a bit of drag-and-drop code. So, put another way, VML shapes are still objects as far as JScript/VBScript is concerned.
The other technique that you can use to draw shapes is co-ordinate pairs. This can be a lot trickier to code by hand, but does gives you (virtually) unlimited power over your web presentation.
Here's an example:
<v:polyline points="5pt,10pt 15pt,20pt 100pt,50pt 50pt,100pt 5pt,10pt"/>
Conclusion & Call to action
Currently, the SVG specification is set to overtake VML and will eventually be supported natively by the main browsers. But in the meantime, VML is easy to use and can offer a new avenue of expression for lowly web developers.






0 comments:
Post a Comment